Page speed has played a big part in Google search result rankings since around 2019. In addition to other tools available, you can run a quick test of your site through Google's PageSpeed Insights tool. But likely, you're reading this because you have a Shopify site and see the dreaded "A speed score of 'x' means your store is slower than similar stores on Shopify."
A Slow Site is an Expensive Site
You have spent lots of money on marketing to bring visitors to your website, but a poorly performing site can hurt your marketing efforts by making your shop more difficult to find in search. Not only more difficult, but more expensive. We've already heard from Google that Core Web Vitals are going to start playing a bigger impact in search results. A lack of focus on these metrics means your customer acquisition efforts in Search Engine Optimization (SEO) strategies is going to be not nearly as effective.
Not only does a slow online shop cost you money in marketing, but will also cost you money with existing or would-be customers. Most customers expect your website to load fast. Failing to meet expectations breeds distrust in the checkout process. And people do not spend money on a website they do not trust.
Speed Is Not Everything
Website loading speed is indeed important but should not be the only consideration in optimizing your website for sales. I mentioned marketing earlier and it's a huge piece to your store's optimization. A web developer can create a website that hits all 100's on Lighthouse tests, the tool behind Google's Pagespeed Insights, but without website traffic it really does not matter how fast your website is. No traffic means no one notices.
When asking if you should focus more on marketing or speed and you are having to choose due to budget or time constraints, optimization should really start to occur AFTER your website starts to get traffic. Speed and User Experience (UX) optimizations can be costly. But without visitors interacting with your site and working through the product search and checkout process, there is little to go on other than general improvements. That is to say, without specific data to review it will be hard to see good results or actualize the cost-benefit.
The Surprisng Answer to Improving Core Web Vitals
So website speed is important, particularly in the context of Core Web Vitals and how this impacts Google Search Rankings, and marketing to ensure there is traffic on the site is also important. But what should online store owners focus on improving to rank better in search and ensure their marketing budget is being well-spent? What should a web developer start to focus on when hiring if on a limited budget? The less obvious answer that gets surprising results, is to focus on accessibility.

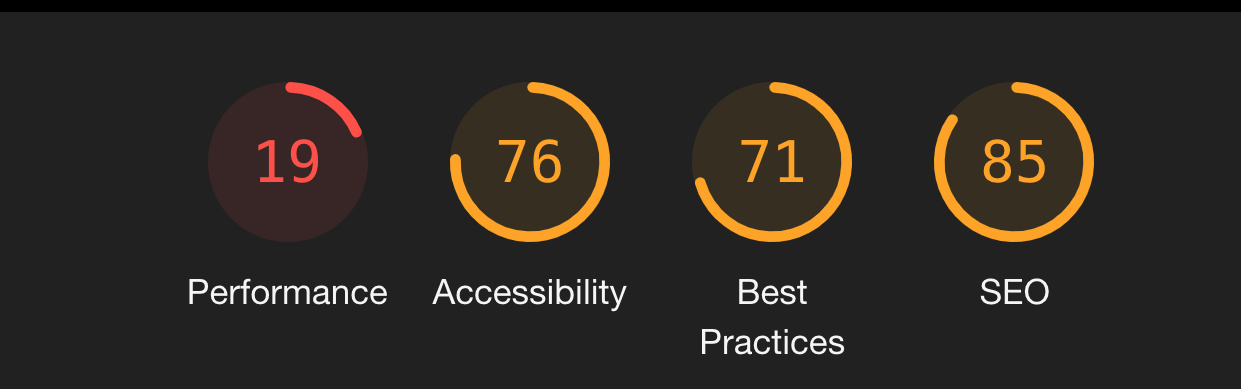
If you run a lighthouse score, you will see several indicators on a store's results. The result directly next to performance? Accessibility. It should be no surprise that accessibility is an important part of your store's optimization strategy, but it may come as a surprise that a focus on accessibility will actually improve your store's performance. We get best practices and SEO often along for the ride as well. That is to say, for the best bang-for-your-buck when spending on optimization strategies, consider Accessibility.
Accessibility as a Strategy for Optimization
This will get covered in a separate post, but a focus on accessibility will help improve your store's usability for ALL users. Meaning, we're not excluding folks who may or may not have disabilities. Strategies revolving around improving accessibility also focus on getting back to the basics with the structure of the website, including semantically structured HTML. This helps improve a series of areas that help improve those all-important Core Web Vitals.

